Mapping with Adobe PDF Bookmarks (Part 1)
There are quite a few very useful tasks that can be accomplished using Javascripts in a PDF file but not everyone is familiar with how to go about implementing them. The two most popular ways are:
- The folder-level script that will work with any PDF file open on your desktop and
- An embedded script that is distributed with each individual PDF file
It is my preference work with the folder-level scripts because they tend to be easier to edit in my favorite text editor (rather than in Adobe's) but if I were going to create a mapping application to send to a wide audience, I would definitely embed my scripts in the the PDF itself. The following example is a script that parses the contents of a form and then updates a database through ODBC. This particular example looks for a web service flag in a form field and if one is not available, it will insert the contents to a SQLite database.
var geo = TGO.PDFPointGetGeo(gti.mapFrame, gti.pdfPoint);
var lAppName = this.getField("app.name").value;
var lAppTask = this.getField("app.task").value;
var lAppLat = this.getField("app.lat").value;
var lAppLong = this.getField("app.long").value;
var lWeb = this.getField("web").value;
if (lWeb == "Yes") // we are submitting via a web server
{
var fieldsToSubmit = new Array ("app.name","app.task","gti.lat","gti.long");
this.submitForm("http://127.0.0.1/jobs.asp#FDF",true,false,fieldsToSubmit);
}
else
{
var con = ADBC.newConnection("fieldform");
var statement = con.newStatement();
var query = "INSERT INTO jobs ( name, task, lat, long) values ('" + lAppName + "','" + lAppTask + "','" + lAppLat + "','" + lAppLong + "');";
statement.execute(query);
}
var lAppTask = this.getField("app.task").value;
var lAppLat = this.getField("app.lat").value;
var lAppLong = this.getField("app.long").value;
var lWeb = this.getField("web").value;
if (lWeb == "Yes") // we are submitting via a web server
{
var fieldsToSubmit = new Array ("app.name","app.task","gti.lat","gti.long");
this.submitForm("http://127.0.0.1/jobs.asp#FDF",true,false,fieldsToSubmit);
}
else
{
var con = ADBC.newConnection("fieldform");
var statement = con.newStatement();
var query = "INSERT INTO jobs ( name, task, lat, long) values ('" + lAppName + "','" + lAppTask + "','" + lAppLat + "','" + lAppLong + "');";
statement.execute(query);
}
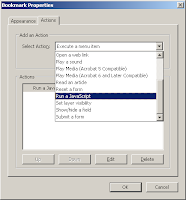
What about implementing this as a custom Bookmark? Look in the Bookmarks tab in the Acrobat Navigation Panel. Create a new Bookmark and then choose the option to "Run a Javascript".

When you select the "Add" option, you will be prompted to copy and paste your script in to the Adobe Javascript Editor. Select to "Save" the file and then test your changes. You can debug your script by selecting "ctrl J".
This functionality is incredibally useful for working with forms like in this example but you can also use it to send and recieve information to web services like Google Maps and Yahoo. Download the Javascript example GeoPDF from here and test the Bookmarks for yourself. To access Adobe's Guide to Javascripting click here. Happy programming!

0 Comments:
Post a Comment
<< Home